css部分基础知识笔记
2021-01-06
2 min read
margin和padding区别
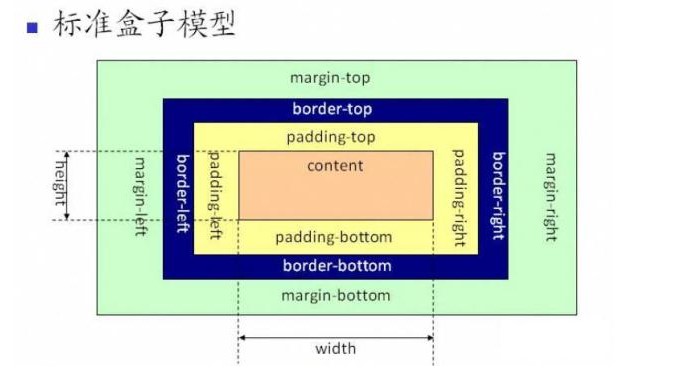
margin指的是外边距属性,padding是内边距。见盒模型:

代码示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div{
border: 1px solid red;
float: left;
margin: auto 20px;
width: 100px;
height: 100px;
}
a{background:pink; padding-left:60px;}
</style>
</head>
<body>
<div><a>11111</a></div>
<div>22222</div>
</body>
</html>
结果

各个样式的优先级
内联>id>class
内联的样式如下:
<h1 style="color:white;">
阿巴阿巴
</h1>
使用id的样式如下:
<style>
#blue-text {
color: blue;
}
</style>
<body>
<h1 id="blue-text">
阿巴阿巴
</h1>
</body>
使用class的样式如下:
<style>
.red-text {
color: red;
}
</style>
<body>
<h1 class="red-text">
阿巴阿巴
</h1>
</body>
最后可用!important绝对保证覆盖某个css格式color: red!important;
自定义变量的作用域
<style>
:root { --color: blue; }
div { --color: green; }
#alert { --color: red; }
* { color: var(--color); }
</style>
<p>蓝色</p>
<div>绿色</div>
<div id="alert">红色</div>
上面代码中,三个选择器都声明了--color变量。不同元素读取这个变量的时候,会采用优先级最高的规则,因此三段文字的颜色是不一样的。(实际效果就是上面标注的颜色)
这就是说,变量的作用域就是它所在的选择器的有效范围。